Tasks
Drafts supports task marks that can be tapped or clicked to toggle state. These are implemented using plain text markup, and vary by the syntax used by the draft. Task marks make Drafts ideal for use a simple list and todo manager.
Tip
For more idea about working with lists and tasks, see the Working with tasks and shopping lists tip in the forums.
Table of Contents
- Tasks in Drafts
- Tasks in Markdown
- Tasks in Simple List
- Tasks in Taskpaper
- Working with Tasks
- Task Widget
Tasks in Drafts
Tasks in Drafts are just plain text. What, exactly becomes a task that can be tapped/clicked in the editor depends on the syntax highlighting definition in use for the active draft. We’ll discuss the implementation in the built-in syntaxes, including the default “Markdown” below.
Tasks in Markdown
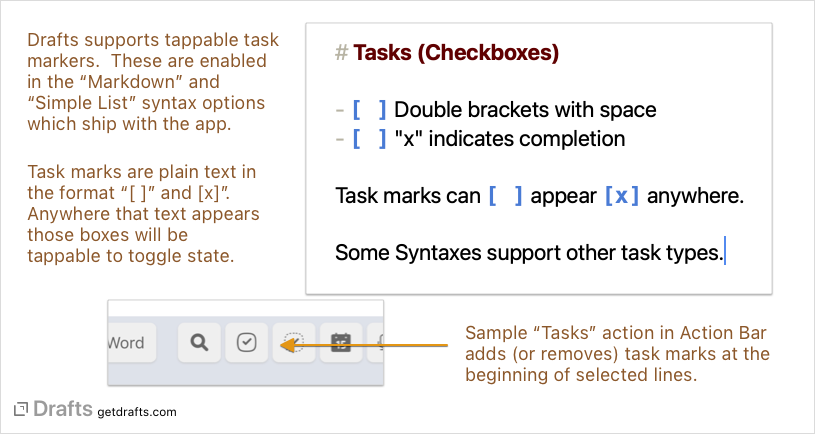
Although tasks are not part of the Markdown specification, Drafts supports the common practice of treating square brackets with a space between them [ ] as a task.
In the Markdown, MultiMarkdown, and GitHub Markdown syntaxes that ship with Drafts, simply type [ ] to get a task. That text becomes tap/clickable in the editor. [x] is considered a completed task.
If the [ ] appears at the beginning of a line, or a Markdown list item (e.g. line starting with * [ ] or - [ ]) the line will be parsed as a task, with the text of the line as the task name.
You can also place [ ] in other arbitrary locations in the text and they will be tappable, but will not be treated as a “task” because it’s not clear what text to associate.
By default, completed tasks are styled as dimmed, strikethrough text. These syntaxes all provide settings to control this behavior, which can be changed in Editor Settings.

Tasks in Simple List
The “Simple List” syntax is a scaled down subset of Markdown that supports tasks, lists, and headings. It supports [ ] style tasks like the Markdown syntaxes, but also includes support for three-state tasks using curly braces. If you type { } it becomes a task that will cycle through pending { }, in-progress {-}, and completed {x} states when advanced.
Having a separate “List” syntax can be handy because Drafts stores editor settings separately per-syntax, so you might want to set a larger font for lists with tasks to make it easier to check items off a list – like, say, when at the store shopping.
Tasks in Taskpaper
Each task line in Taskpaper drafts have the initial - at the beginning of the line be tap/clickable, and it toggles the presence of the @done marker on the line.
Working with Tasks
Since they are plain text, tasks can be created by just typing them – but actions are also available to work with tasks.
A couple of common example actions:
- Make Tasks: Makes the selected lines (or current line) into a task by adding
- [ ]at the beginning. If the all the selected lines are already tasks, remove task prefixes from line. - Toggle Tasks: Toggles the status of and
[ ]tasks in the selected text, marking them done or undone.
Drafts also provides scripted functions to work with tasks in a draft or the editor. These can be used to publish, or manipulate tasks. A couple of more advanced example actions:
- Complete Tasks: Marks all tasks found in the editor complete.
- Reset Tasks: Resets all tasks in the editor to the initial incompete state.
- Advance Tasks: Moves all tasks in the editor to their next state. For standard on/off tasks, this is a toggle.
- Modify Tasks: Provides all the options of the above actions, but in one action which prompts firt to allow you select which operation to perform.
If you’d like a more comprehensive overview of how you can work with lists in Drafts, take a look at our Working with Task-Shopping Lists tip in the forums.
Task Widget
Drafts also provides a Widget to display tasks from a selected draft, and interactively check them from the Home Screen. For details, see the Widget documentation.
