Editor Settings
The editor settings screen groups together options controlling the appearance and behavior of Drafts’ editor.
Table of Contents
- Themes PRO
- App Icon PRO
- Syntax Highlighting
- Typewriter Scrolling
- Editor Settings
- Syntax Settings
- Other Settings (iOS)
- Advanced Settings
Themes PRO
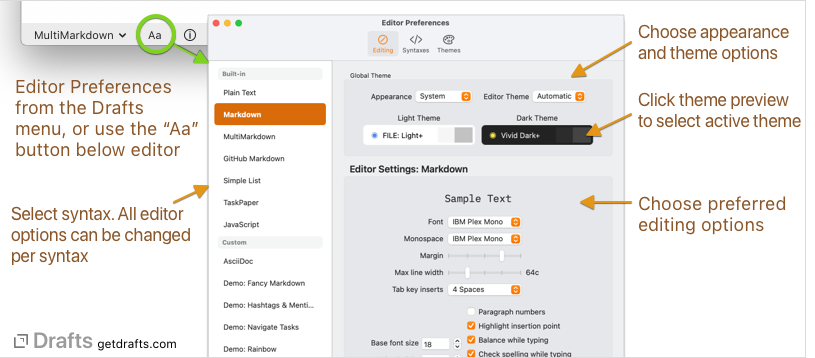
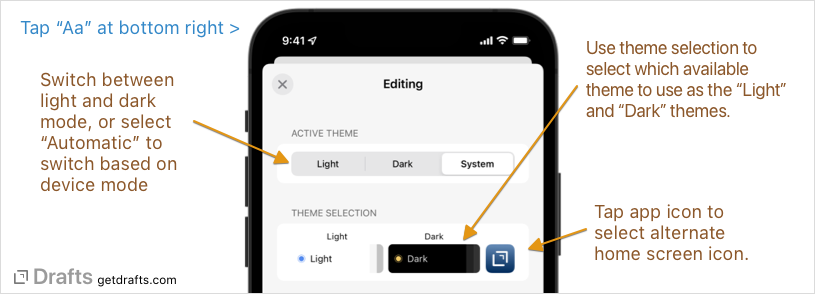
Drafts supports themes to customize appearance, and light and dark modes. To access theme settings, open the Aa appearance settings screen from the bottom right of the editor, or visit File > Editor Preferences... (macOS).
Drafts ships with a variety of theme options, but also support installing and creating custom themes. For details, see the themes article.

The Active Theme section controls whether the light or dark theme is currently active. The “System” option allows Drafts to switch light and dark mode based on the currently active mode in the OS.
The Theme Selection section allows the selection of installed theme options to be used for light and dark modes, and allows the selection of alternate app icons by tapping the icon (iOS only).
App Icon PRO
Tap the app icon to view and select alternate home screen and Dock icons. On iOS, these replace the Home Screen icon of the app. On Mac, this option sets a “Dock icon” which controls the appearance of Drafts’ icon only when the app is running and visible in the Dock.
Syntax Highlighting
Drafts offers support of inline syntax highlighting for a variety of markup languages, and can be extended by installing custom syntaxes. Syntax highlighting is saved per-draft, and editor settings are stored separately by syntax, so font sizes, margins, and other options can differ by syntax.

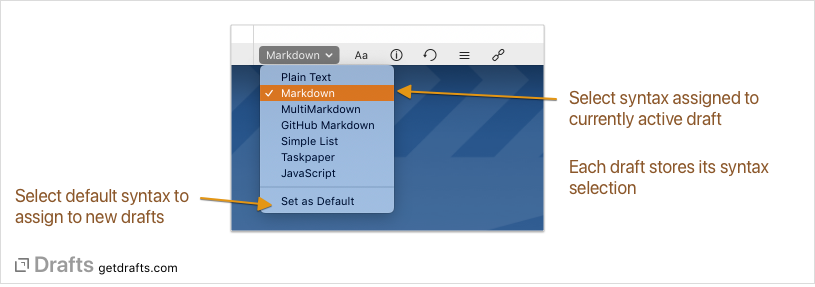
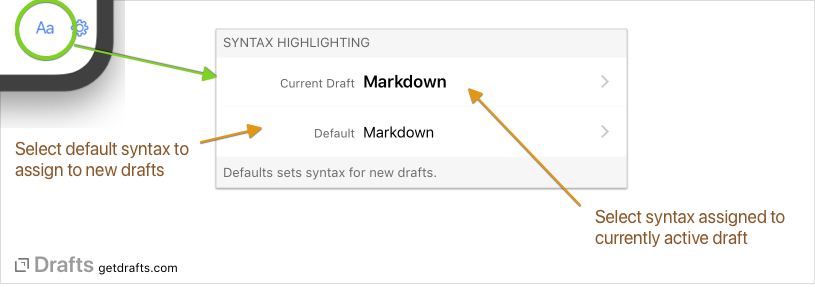
- Current: Assign syntax to use for the current active draft. This selection will be saved with the draft.
- Default: Select default syntax to assign to new drafts.
Some syntaxes provide settings specific to the syntax that can be enabled or disable in your installation. If the syntax has such options, a “Syntax Settings” button will be available next to the syntax name.
For more details, read the syntaxes article.
Typewriter Scrolling
Typewriter scrolling locks the cursor position in the middle of screen when editing, so that moving to a new line move the text up keeping the cursor centered. This is sometimes desirable when typing longer passages.
Typewriter scrolling is enabled/disabled per Editor window via the following methods:
- iOS: Toggle Typewriter scrolling in “Aa” editor settings.
- iOS: Tap and hold “Aa” for menu of quick access options.
- Mac:
Editor > Typewriter Scrollingin the main menu - Use Toggle Typewriter Scrolling example action.
Editor Settings
The editor settings screen also offers fine-grained control over options for many editor related settings, controlling text behaviors, fonts, and sizings as well as the editing environment in general.
iOS Settings
- Font: Font to use for most text. Any font installed on the device can be selected.
- Monospace: Some syntax highlighting options will specify certain text passages be displayed in a Monospace font – like inline code blocks in Markdown. This is the font to use for those passages.
- Base font size: The point size of the text.
- Line height: Multiplier for spacing between lines, where 1.0 is the default spacing for the current font.
- Paragraph spacing: Spacing between paragraphs.
- Auto-match: When enabled, parentheses
(), brackets[], braces{}and quotes""will be balanced when typing, so that typing the opening item will also insert the close item. If a text selection is present, typing the opening item will wrap the selection. - Margin: Controls leading and trailing margins in the editor.
- Maximum Line Width: Set a maximum number of characters to display per line. Especially useful for full-screen mode when you do not want the line width to be excessively long.
- Tab Key: Controls whether inserting a tab character should insert a tab, or alternately 2 or 4 spaces.
- Paragraph numbers: Display paragraph numbers to the left of the text.
- Highlight insertion point: When active, a background indicator will be drawn behind the line where the cursor is currently positioned when editing.
- Autocorrect: Enable or disable iOS autocorrect.
- Spell checking: Enable or disable iOS spell checking.
- Smart quotes: Enable or disable smart quote replacements that replace straight single and double quotes with open and close quotes.
- Smart dashes: Enable or disable iOS smart dashes replacements, which replace multiple hyphens with the dash equivalents.
- Capitalization: Auto-Capitalization mode.
Mac Settings
- Font: Font to use for most text. Any font installed on the device can be selected.
- Monospace: Some syntax highlighting options will specify certain text passages be displayed in a Monospace font – like inline code blocks in Markdown. This is the font to use for those passages.
- Margin: Controls leading and trailing margins in the editor.
- Maximum Line Width: Set a maximum number of characters to display per line. Especially useful for full-screen mode when you do not want the line width to be excessively long.
- Base font size: The point size of the text.
- Line height: Multiplier for spacing between lines, where 1.0 is the default spacing for the current font.
- Tab Key: Controls whether inserting a tab character should insert a tab, or alternately 2 or 4 spaces.
- Paragraph spacing: Spacing between paragraphs.
- Auto-match: When enabled, parentheses
(), brackets[], braces{}and quotes""will be balanced when typing, so that typing the opening item will also insert the close item. If a text selection is present, typing the opening item will wrap the selection. - Paragraph numbers: Display paragraph numbers to the left of the text.
- Highlight insertion point: When active, a background indicator will be drawn behind the line where the cursor is currently positioned when editing.
- Correct spelling automatically: Enable or disable autocorrect.
- Check spelling while typing: Enable or disable spell checking.
- Grammar checking: Enable or disable system grammar checking.
- Smart quotes: Enable or disable iOS smart quote replacements which replace straight single and double quotes with open and close quotes.
- Smart dashes: Enable or disable iOS smart dashes replacements.
When Draft is Loaded (Cursor Placement)
Two additional options control Drafts’ behavior when a draft is selected in the draft list and loaded in the editor:
- Focus Editor: If enabled, when a draft is selected in the list, focus will be returned immediately to the editor, ready for editing. On iOS, this means the keyboard will appear. Depending on how often you browse vs. edit your drafts, you may prefer to leave this option disabled.
- Place Cursor: By default, “Last” is selected and the loaded draft will be scrolled to the last active edit position in the draft. If you prefer, you can select “top” or “bottom” and loaded drafts will always be scrolled to the start or end (respectively).
Syntax Settings
In addition to the above editor settings, syntax highlighting definitions can include settings specific to their configuration and features. If the currently active syntax offers options, the “Syntax Settings” button will be present in editor settings and can be used to toggle these options.
In most cases these enable or disable some behavior of the syntax hightlighting – for example, the default Markdown syntaxes provide options to control how completed tasks are styled, and whether URLs in the text are “Live Links” that are click/tapable.
Other Settings (iOS)
- Hide Status Bar: Disable iOS status bar when in Drafts.
- Edit on draft selection: If enabled, when new drafts are loaded the editor will automatically focus the draft for editing, displaying the keyboard. If disabled, drafts will be loaded for viewing and an additional tap is needed to begin editing.
- Hide Action Bar: Control visibility of the row of actions above the keyboard.
- Hide Keyboard Bar (iPad only) Control visibility of the iPad keyboard shortcut bar of actions above the keyboard.
- Hide Toolbars If enabled, the row of icons at the top of the editing screen will slide away when editing text.
- Allowed Orientations: Limit the app to only allowing Portrait or Landscape orientation. Most commonly used on iPhone to prevent rotation to landscape by accident.
Advanced Settings
As of Drafts v49, on supported systems, you may have addition advanced options available to toggle whether the Drafts Editor is using it “Modern” or “Legacy” editor mode. For the most compatibility, Drafts operates in legacy mode by default. The main difference between the two editors, is that the “Modern” mode operates using Apple’s newer TextKit 2 technology. This enables some newer system features, most notably the “full” Writing Tools experience on Apple Intelligence enabled devices.
Modern editor mode will be the default in future versions of Drafts, but is available now for those who wish to opt-in to get the newer Writing Tools experience. There may be some scenarios, especially with very long drafts, where the Modern editor has some performance issue.