Widgets
Drafts supports iOS and macOS widgets. Widgets are a great way to provide quick access information and functionality in Drafts directly from your Home Screen, Lock Screen, or Desktop.
Table of Contents
- Adding Widgets
- Grid Widget
- Control Center Control
- List Widget
- Draft Widget
- Task Widget
- Lock Screen Widgets
- Using Actions with Widgets
- Display Options
Adding Widgets
If you are just getting started with Widgets, check out Apple’s Widget documentation for iOS, or for Mac to get oriented on adding and configuring Widgets.
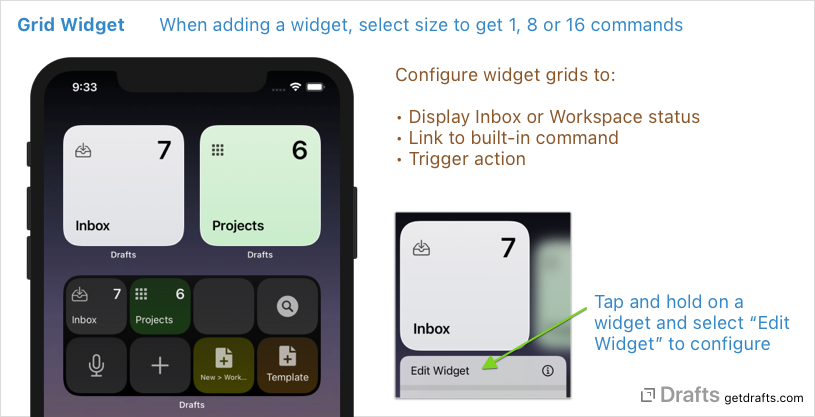
Grid Widget
Grid widgets are the most versatile type of widget. When adding a grid widget, select between the single, 8, or 16 slot sizes, after adding the widget, tap and hold the widget to configure functions available in your widget.

Configure each cell with one of the following options:
- Workspace: Diplays the name, icon and current inbox count for the selected workspace. This can include the default workspace. Tapping on the cell will launch Drafts directly to the draft list with that workspace loaded.
- Command: One of several built-in commands, such as “New Draft”, “Dictate”, “Search”. Tapping on these cell will launch the app directly to that function.
- Action: An action from your action list. Note that not all actions make sense for use in a widget, see details below about using actions in widgets.
Control Center Control
GUIDE: More details on using Controls
Control Center and Icons
Control Center only supports the display of system symbols as icons. If you select actions or workspaces to use in Control Center, make sure you select an icon to associate with that item from the “Symbols” tab in Drafts.
iOS 18 added support for placing custom controls in Control Center, and on the Lock Screen. Drafts includes a single control which functions much like a single tile from the Grid Widget (see above), allowing you to configure single-tap access to your choice of commands, workspaces, drafts, or actions.
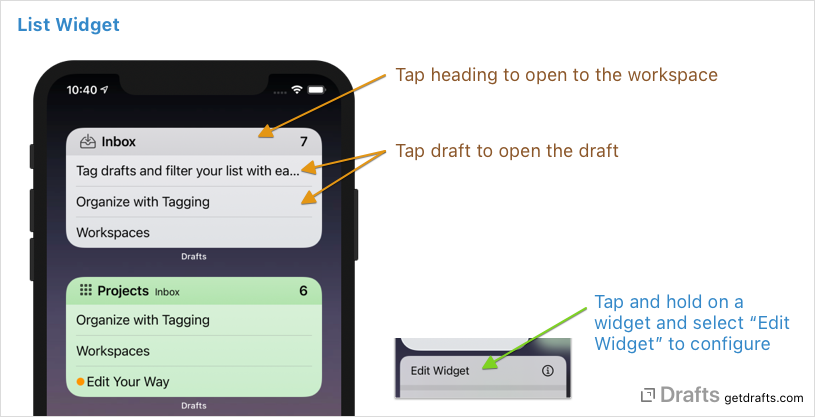
List Widget
List widgets display the top drafts from a workspace, including the default workspace. The number of drafts displayed varies with the size of the widget, but it will always be the first drafts as they would be displayed in app based on the sort options of the configured workspace.

The list widget may be configured to display the inbox, flagged or archive tab for the selected workspace. As such, it can be configured to provide quick access to a specific set of drafts (say, flagged items with a specific tag, per the workspace filter options), or just the most recent items in your inbox.
When the widget it tapped, it will open the specific draft in the list, or open the draft list to the selected workspace if the header of the widget is tapped.
Draft Widget
The Draft Widget provides a way to display the content of a single selected draft. Tapping on the widget will open the selected draft in the app. Useful for pinning a scratchpad draft you update with daily notes of similar.
Task Widget
The Task Widget is similar to the Draft Widget, but displays only the tasks found in the draft. The number of tasks displayed varies by the size of the widget. Tasks can be tapped to toggle status, or tapping on the text of the task will open Drafts directly to that item.
Options can be configured to display completed task (off by default) as well. The Task Widget requires iOS 17 or macOS 14 or greater.
Lock Screen Widgets
iOS 16 added the ability to have widgets on your iPhone Lock Screen. Drafts provides a Lock Screen widget with the same functionality as a small-size Grid Widget (mentioned above).
When adding Drafts Lock Screen widgets, just tap the added widget to configure options, and you will be presented options to assign the functionality of the widget. Lock Screen widgets can run common commands, show workspace status, or even run actions.
Using Actions with Widgets
When using actions with the grid widget, keep in mind that the selected action will be run as if run on a new blank draft in the app. The types of actions which make sense to use with the widget are typically actions which create new drafts, or open Drafts to a specific context or set of options.
Examples of actions which work well with the are are the New Draft in Workspace or New Draft with Template example actions which create new drafts with specific tags assigned, or template content.
Display Options
All widget types offer display options, which can be configured along with other widget options, such as:
- Theme: Choose whether to display the widget in light or dark mode, or auto-switch between dark and light along with the system theme changes.
- Use Tint Color: If enabled, widgets will be tinted to match the tint color assigned to the element represented (workspace or action) as assigned in the app.
