Syntax Definitions
Table of Contents
- What are Syntax Definitions?
- Selecting Syntaxes and Editor Settings
- Built-In Syntaxes
- Why Would I Use a Custom Syntax?
- Adding Syntaxes
- Managing Syntaxes
- Updating Syntaxes
- Deleting Syntaxes
What are Syntax Definitions?
Syntax definitions help Drafts understand and apply structure to your text. They drive syntax highlighting but also enable tappable tasks, navigating within a draft, how internal links are formatted, and more.
For each syntax you can select and assign to a draft, there is a syntax definition that contains the patterns used to analyze and assign scopes to characters and strings in your text. The scopes are used in combination with theme files to assign attributes to the text, such as font weights, size, colors, etc.
Syntax definitions do not directly define the styles for text, only the scopes to use when styling text, so they must be combined with themes to render the text fully.
Drafts syntax definition format is designed to be relatively simple and serve the needs of a notes-focused app. Although you can create syntax definitions for programming languages, do not expect this format to compete with dedicated code editors. Its goals are more focused on allowing custom markup, navigation, and tasks in notes.
Selecting Syntaxes and Editor Settings
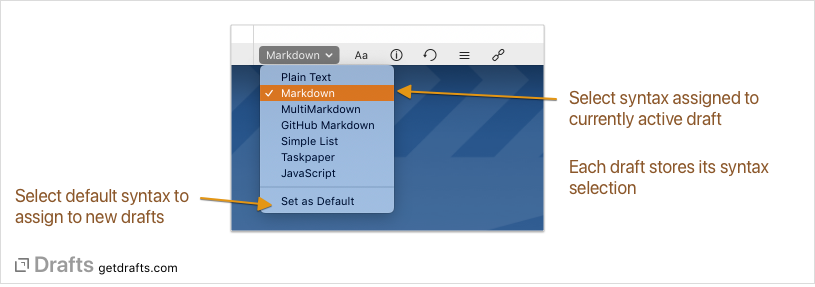
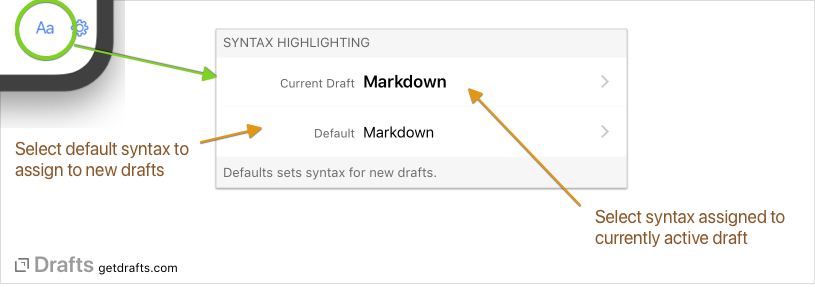
Each draft has an assigned syntax. To select the syntax used by the draft:
- iOS: Tap the
Aabutton in the lower right to access editor preferences, tap on the “Current Draft” option in the “Syntax Highlighting” section, and select from available syntaxes. - Mac: Select syntax from the drop-down menu at the bottom left of the editor.

Drafts stores editor settings like font, line height, margins, etc., specific to each available syntax, so customizations made will apply only to the currently active syntax. For example, you might have a monospace font selected for the JavaScript syntax, but not for others syntaxes.
In editor preferences, you can also select the default syntax. The default syntax is used as the syntax for new drafts.
Built-In Syntaxes
Drafts currently ships with the following syntax highlighting options:
- Plain text: When plain text is selected, syntax highlighting is disabled. If you do not use any special markup, consider making this your default syntax for the best performance.
- Markdown: Basic Markdown highlighting for much of the original Markdown specification.
- MultiMarkdown: Basic Markdown plus highlighting for additional markup added by the MultiMarkdown, like footnotes, super/subscript, Critic Markup.
- GitHub Markdown Basic Markdown plus highlighting for additional markup added by the GitHub Flavored extensions, like strikethrough, footnotes.
- Simple List: A simplified version of Markdown syntax with support for lists.
- Taskpaper: Highlighting for Taskpaper markup.
- JavaScript
Why Would I Use a Custom Syntax?
Drafts ships with built-in syntax definitions for Markdown and several other formats. If you use a markup format not covered by these, you might find it useful to install or create additional custom syntax definitions. Perhaps, you have specific keywords you would like to highlight in your text. Or a unique way you would like to be able to navigate within your drafts. These are things that can be possible with custom syntaxes.
Adding Syntaxes
If you are interested in creating your own syntax definitions, continue on to the Creating Syntaxes article. To find ready-to-use syntaxes, visit the Drafts Directory, where additional syntaxes created by the community can be found and installed.
Syntaxes are stored in your Drafts data and sync between devices along with other data. Once installed, a custom syntax is available to be selected and assigned to drafts, or even used as your default for new drafts. For general information about selecting and using syntaxes, see the Syntax Highlighting article.
Managing Syntaxes
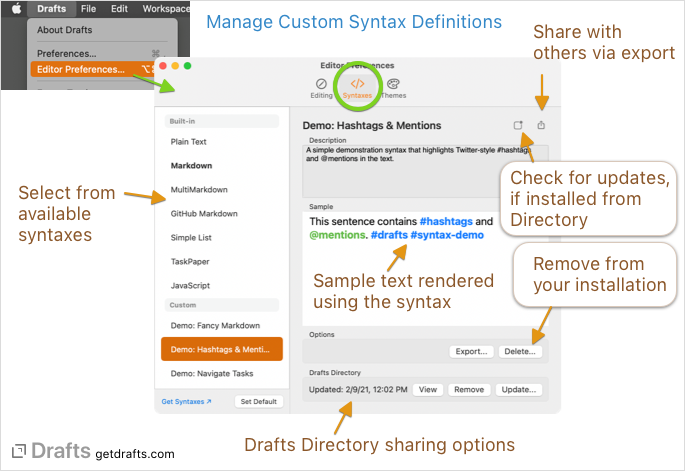
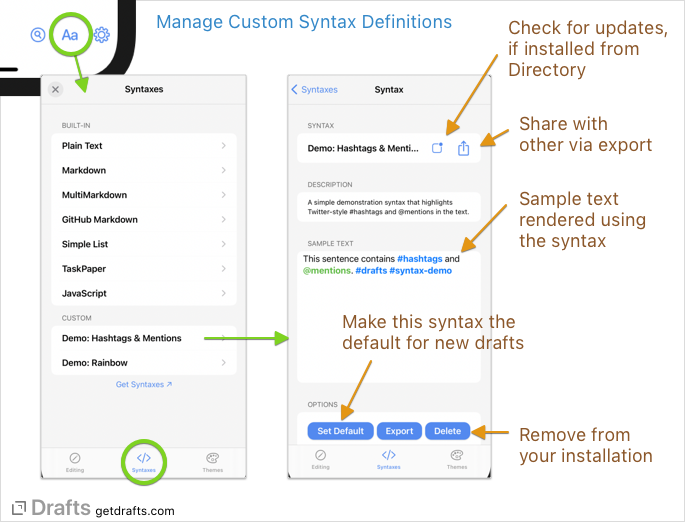
To manage syntaxes, open the Syntaxes tab in Editor Settings. Either via the Aa button below the editor, or, on Mac, via Drafts > Editor Settings... in the main menu.

In the syntax list, you can select syntaxes to view details, share, and delete syntaxes from your installation.
The syntax list is divided into two (or possibly three) sections:
- Built-In: These syntaxes ship with Drafts, and are guaranteed to be available in any installation of Drafts. They are updated automatically along with Drafts, and cannot be removed.
- Custom: Syntaxes you have installed. These may have been installed from the Directory, or imported from files. These will be synced with other data via iCloud.
- Development: Only visible if Developer Mode is enabled, to support testing syntaxes directly from files while in development.
Updating Syntaxes
Custom syntaxes installed from the Directory can be updated if the creator of the syntax submits updates. Currently, this is a manual process. If you visit the syntax details, use the update button to check on update status. You can view the original source in the directory, and if an update is available, notes about changes provided by the creator will be displayed, along with an update option to install the update.
Deleting Syntaxes
Custom syntaxes can be deleted from your installation if you are no longer using them via the syntax tab in editor preferences.
If you have drafts assigned to that syntax, they will not be affected, but the next time you open the draft in the editor, you will be prompted to select from available syntaxes to replace the one that is no longer available.